来源 | 版式设计很简单(ID:format_design)
文章 | 周妙妍
只有文字编排的中文海报怎样做才不会觉得空或乱?其实海报设计的要点,无非是出色的创意和版式,其中还包含构图。构图在设计中却起到平衡画面的重要作用,海报设计离不开重要的构图,如果想让画面独特性更强,字体的创意设计必不可少的。可是如果你不会字体设计,怎样依靠构图来把控元素来布局版面?今天给大家整理了几种常用的构图,特别适用于只有文字编排的情况。
又回到构图这个概念,设计总是离不开构图。构图相当于一个天平秤。能快速将视觉元素安排在合适的比例上,从而形成平衡的视觉感。那么如何通过构图应对少信息的布局,下面是我常用的方法。
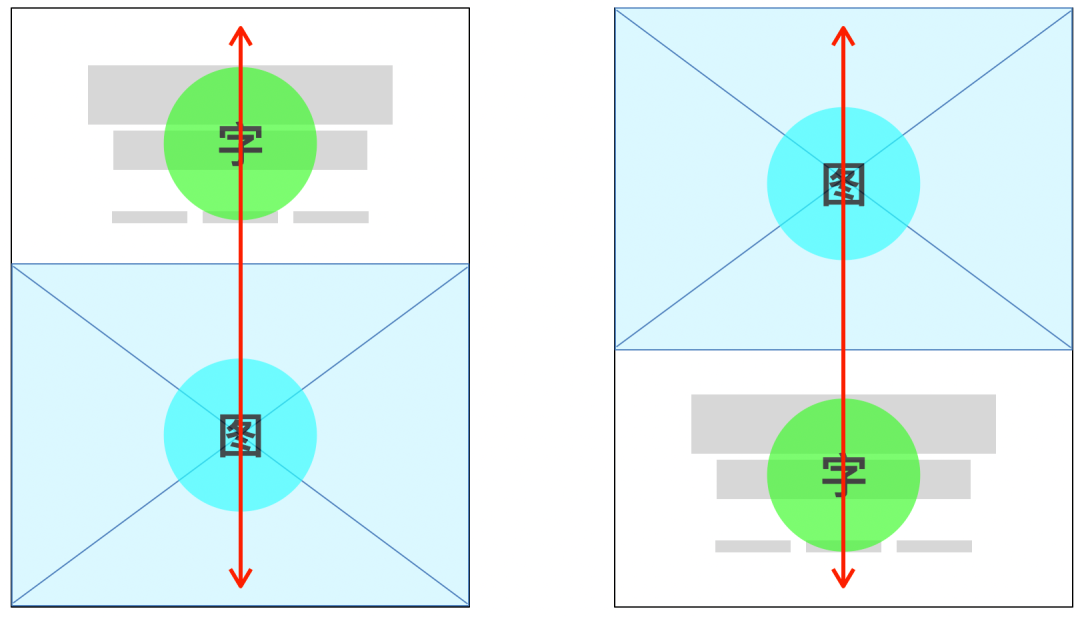
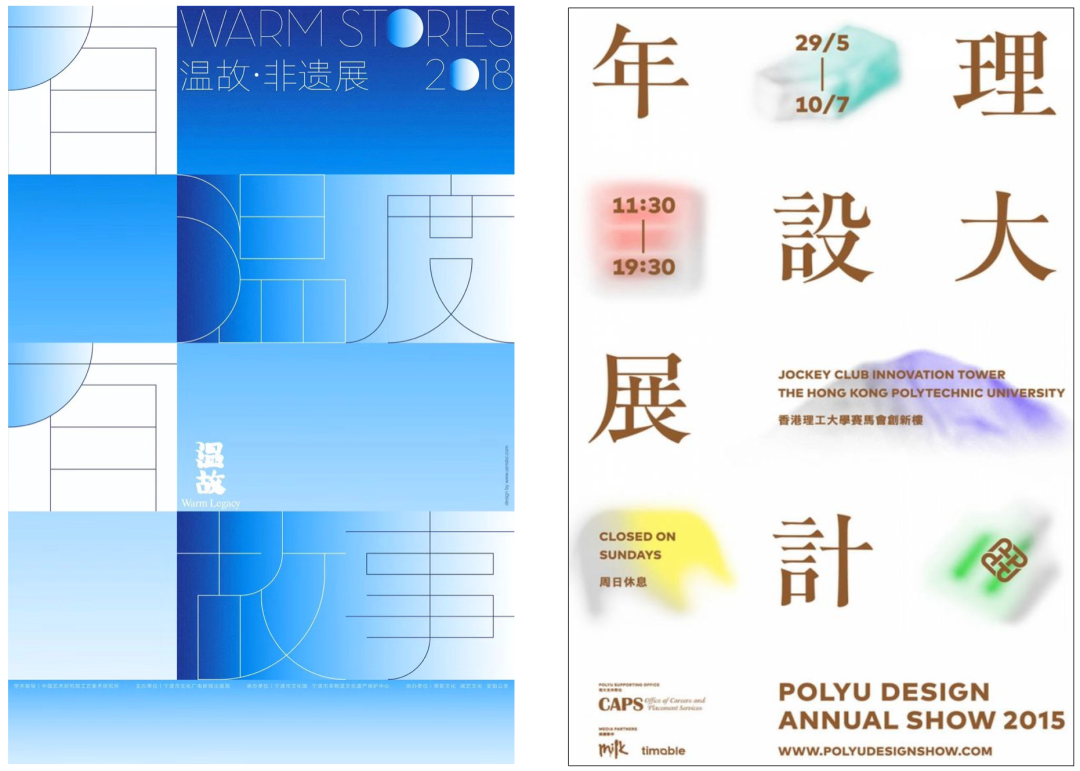
上下构图是属于比较容易理解和掌握的构图。首先确定主体的位置,放置在版面的上方或下方,然后再跟其他重要信息构建从上往下的阅读视线,从而形成的上下构图。


依然要确定主体元素位置,假设把图作为主体,放置在版面的左方或右方,例如占版面的2/3,当知道位置之后,就可以确定主体的平衡点,然后把其他信息放在这个平衡点上,建立从左往右的阅读视线。


其实四周构图,四边不一定要铺满元素才叫四周构图。至少有两边是放置元素的。首先我们来看当两边放置信息的时候,会有几种情况出现。
第一种,主画面放置在中心,信息在左右两侧,形成左中右的中心构图。又或者图片放在两侧,中间放文字也可以的。依然从“放大文字”或“创造图形”,作为主体来填充画面。

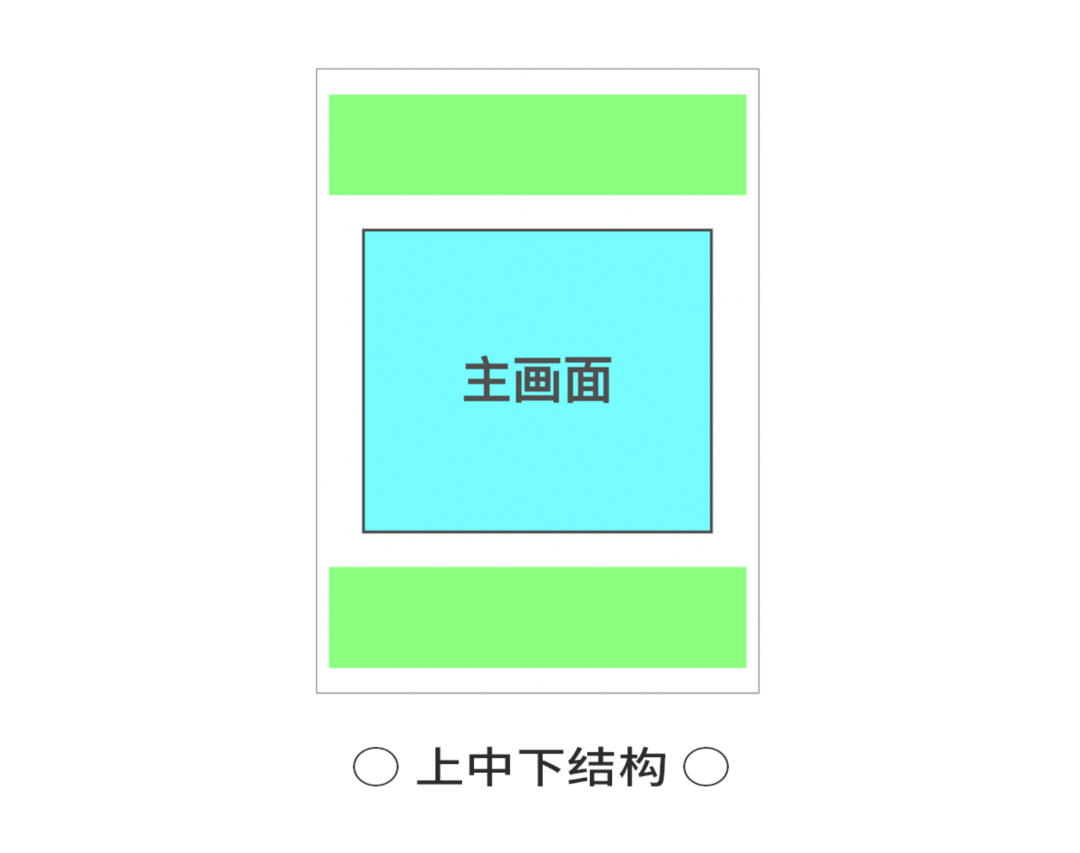
又或者信息放在上下部分,把主画面放置在版面中央,形成上中下结构。这个构图多数用在较多的文字信息排版。看上去会比较规范整齐的。但只要控制好元素的大小对比,也能打造强烈的视觉效果。

其次还可以在四个角落调整主画面的位置,所以单是两边结构的版式,就已经有6种。
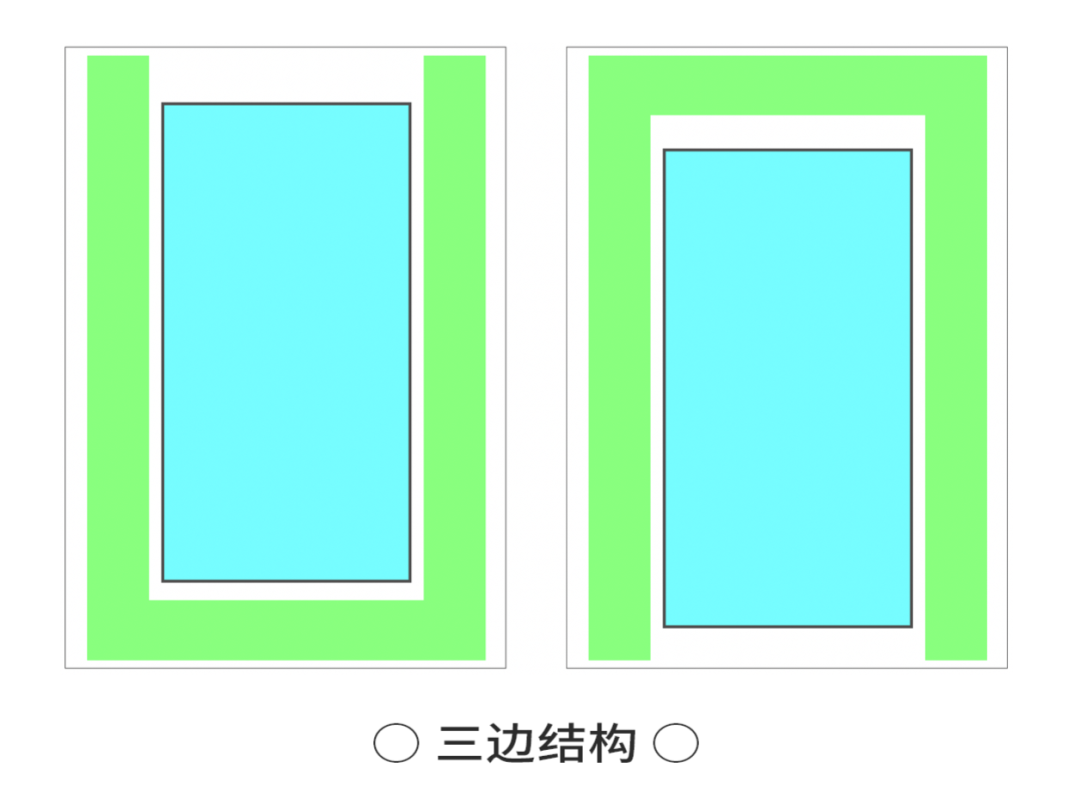
三边的话,就是三边都放置信息,而中间是主画面的部分,这种构图形式比前面的又更难了,更考验元素之间的对比性,还有留白处理。

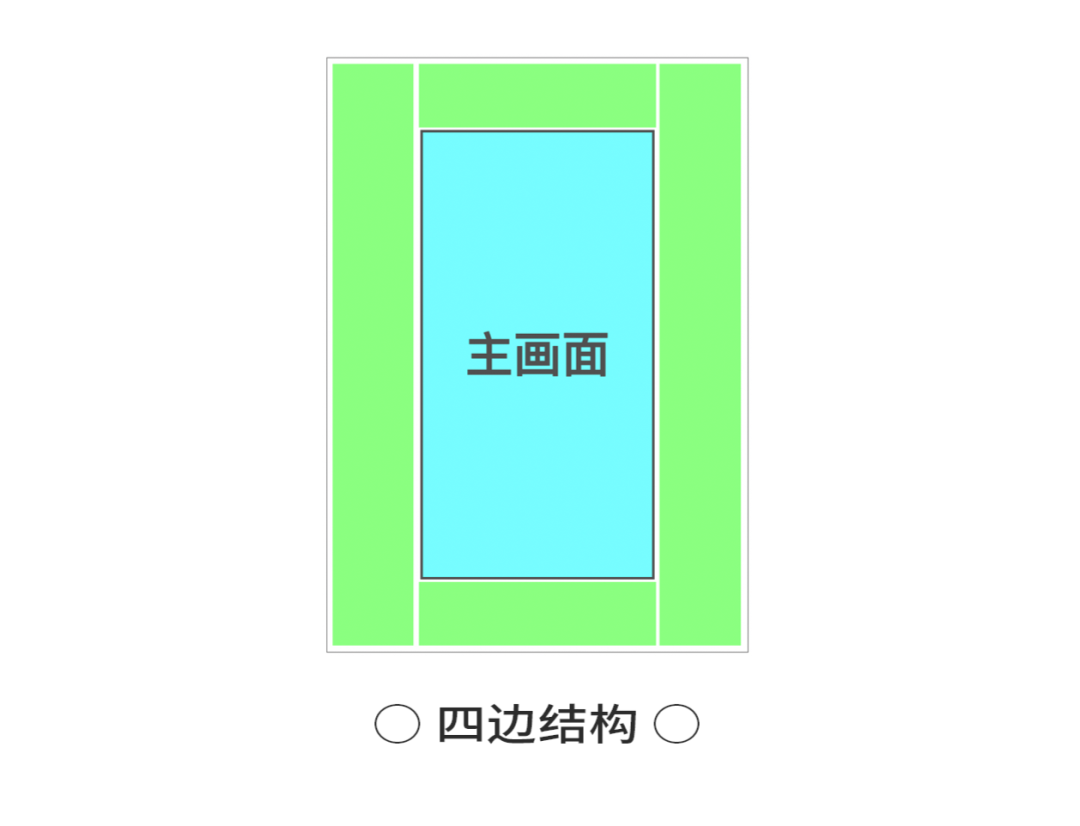
四边放满元素。然后中间部分依然是主画面。而这种四边构图的话,比较适合较为个性艺术的主题设计。所以无论是2边还是3边的结构,都要注意视觉三元素的使用。


方格构图,当然是通过方格来划分版面。根据情况将版面划分为多个等比例的方格,其实就是分块网格。目的是让版面变得更加灵活,信息元素能够更加合理地进行排列。至于划分多少个格子,应该由版面主题和信息量来决定。
使用方格构图来布局元素,能很好地保证视觉元素的对齐和规划。将不同的视觉层级区分开 。这样就能得到一个清晰的结构了。

光靠构图还不够,需要结合视觉的表现形式来提升版面的张力和设计感。重复是平面构成的一种,即为重复构成。重复构成是指将基本形进行有规律的反复排列组合,创作出一个全新且具有视觉冲击力的造型,为画面创造出更丰富的设计空间。


而重复可以归类为常用的四种表现形式,分别是大小型重复、切割型重复、近似型重复、层叠型重复。那么这4种不同方式的重复,在实际运用的时候,单独使用一种或者混合使用都可以。(这里就不详细分析这四种重复类型了)所以在设计过程中,如果遇到版面空洞的问题,可以使用重复的技法来解决。重复不仅能形成主体元素,还可以增加强烈的视觉设计感。


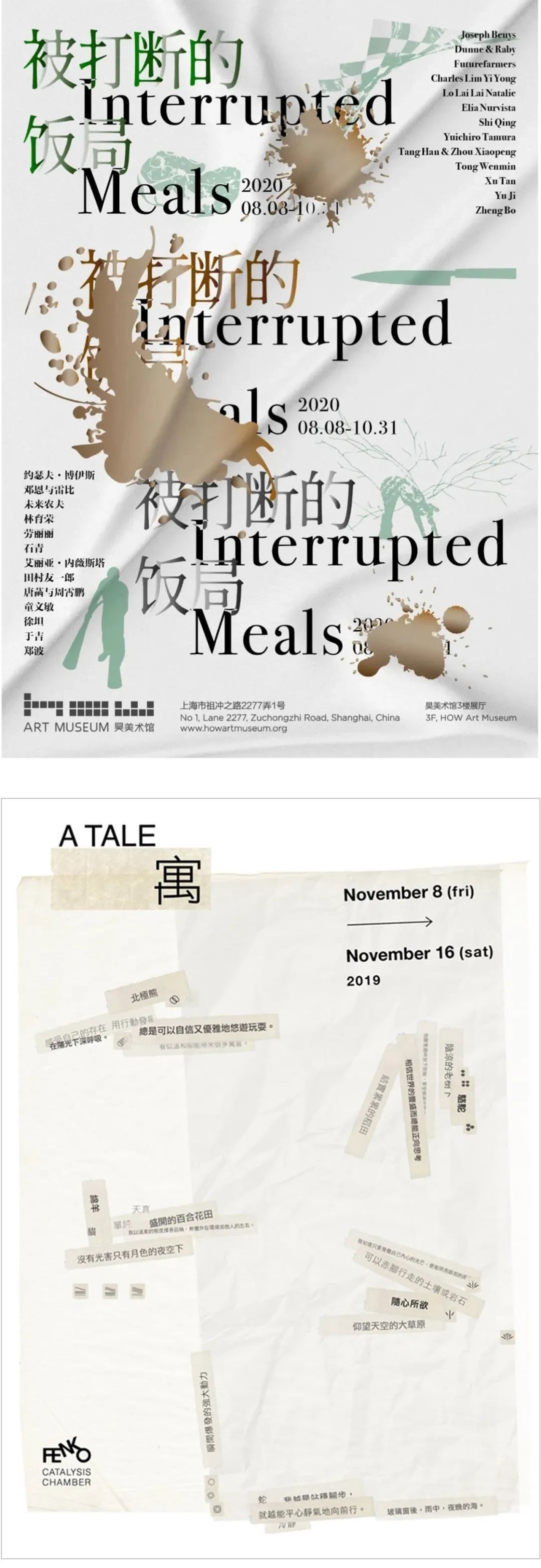
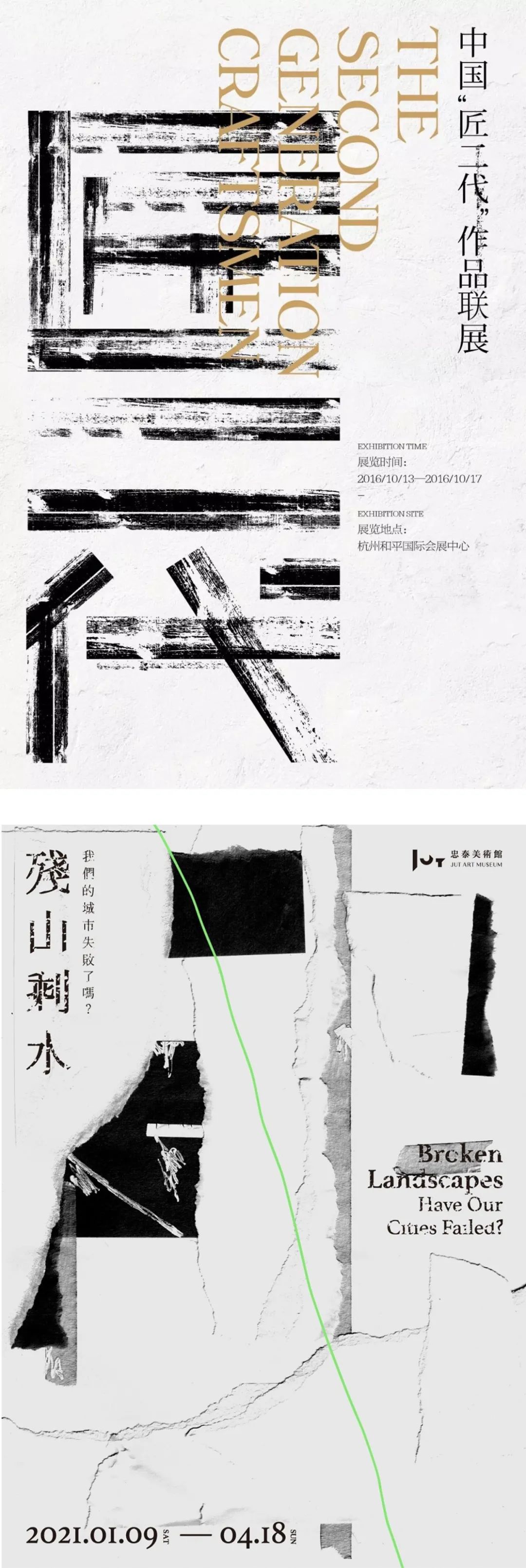
除了重复,当然要将主信息放大再放大,来填补画面空洞问题。通过强烈的大小对比来加强画面的张力。如下图的案例,在大小对比的情况下,元素间似乎形成流动感,产生不同的造型形式。


尝试不同的肌理或艺术效果应用在平面设计上,例如斑驳处理、彩色半调、撕纸艺术、拼贴艺术等,这些效果也会缓解少信息编排的单一性,更能提高画面丰富性和质感。



当然啦,能解决这种少信息编排的方法远远不止以上所说的,还需要我们不断去总结和尝试。希望今天的内容能带给你一点灵感和帮助,喜欢的话记得点个赞哦。

成为第一个评论的人